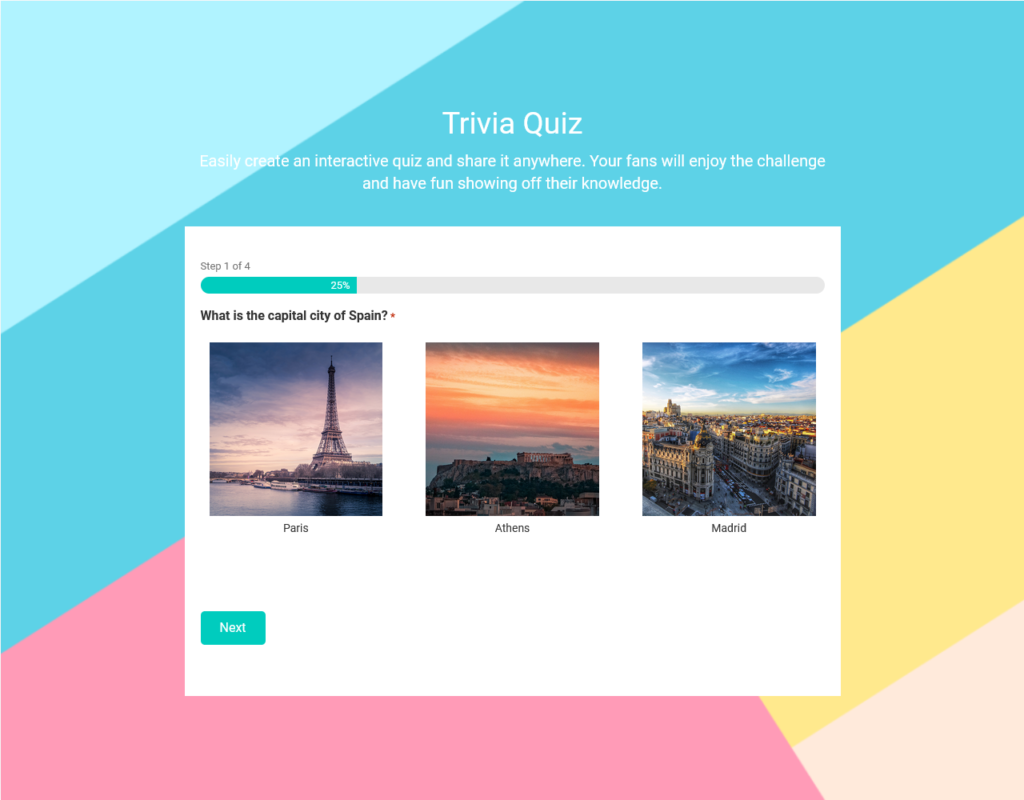
Users may feel annoyed or get bored by a form that asks them too much info all at once. To boost conversion rates on your longer forms and improve user experience, you can create a multi-page (also known as multi-step) form in Woorise and break your form’s parts up into easier to digest sections.
Multi-page forms are forms with multiple questions that are broken up by separate pages or sections. When more information is needed, a multi-page form can improve conversion rates while still allowing you to ask as many questions as needed.
You can also animate your forms with smooth transitions as the user progresses from page to page. Make the experience even sleeker by automatically progressing to the next page when the last field on the current page is completed.

In this article
Create Multi-Page Forms
Woorise allows you to easily create multi-page forms for all paid plans using the Page field.
- Select the campaign you want and Navigate to the Form page.
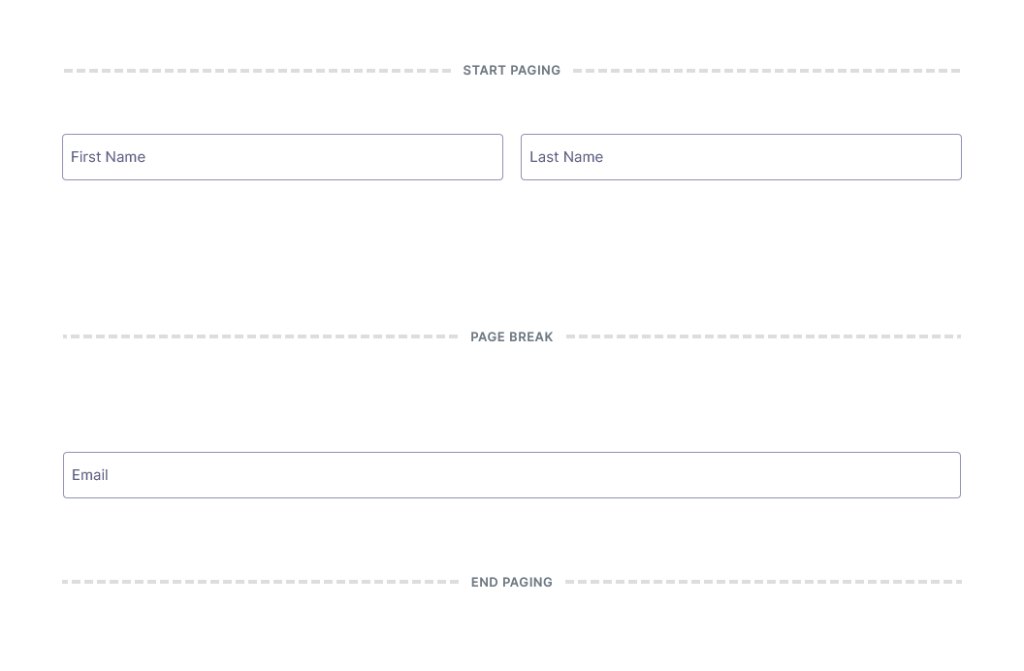
- From the Standard Fields section drag and drop the Page field in the form editing area. The following three sections will be created START PAGING, PAGE BREAK and END PAGING.

- To create more pages simply hover the PAGE BREAK field and click on the Duplicate button. Move the fields or add new fields inside the sections to make them appear in the page/step you want.
Multi-Page Field Settings
By clicking on the START PAGING, PAGE BREAK or on the END PAGING field different options are available.
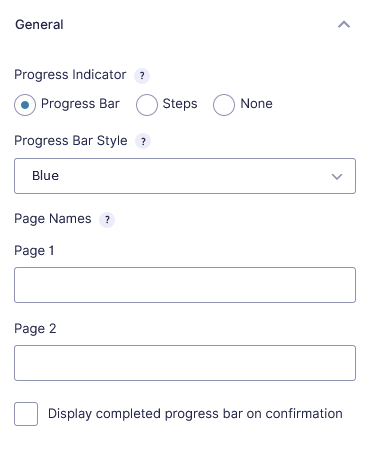
START PAGING
START PAGING field includes options to customize the progress bar, set colors, page names or disable the progress bar completely.

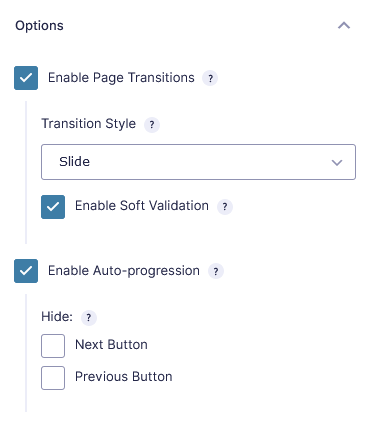
The Options tab allows you to enable animated transitions between form pages and automatic page progression.

Enable Page Transitions
Enable animated transitions when navigating from page to page.
Transition Style
- Slide — Pages transition horizontally. “Next” pages slide in from the right. “Previous” pages slide in from the left.
- Fade — Pages transition by fading in and out. Current page fade outs and the next page fades in.
Enable Soft Validation
Soft Validation is an awesome feature that creates the smoothest page transition experience. Rather than submitting each page before progressing to the next, Soft Validation will make sure all required fields are filled out and then transition to the next page without submitting the current page. The result is a delightfully fluid transition with no awkward processing delays.
Soft Validation supports all Gravity Forms field types. Please note that soft validation only validates required fields to ensure that they are not empty. This will catch a large majority of validation issue. It does not check that the value entered is correctly formatted (i.e. a valid email is entered into an Email field).
A full validation of all submitted data is processed when the last page is submitted. The user would then be redirected to the first page that contains errors.
Enable Auto-progression
Enable the last field on each page to automatically progress the form to the next page. This feature works best on simple, one-field-per-page forms; however, it is supported for any multi-page form.
Hide Next/Previous Button
- Next Button – Hiding the Next Button will require that the user interact with the form fields to automatically progress through the form. This feature works best on simple forms.
- Previous Button – Hiding the Previous Button is a handy feature if you do not want the user to be able to navigate to previously submitted pages. Please note, if a validation error is generated on final submission, the user will be directed back to that page regardless of this setting.
Supported Fields
Auto-progression is supported by the following field types. Please note that some field types only support auto-progression if certain conditions are met.
- Single Line Text
with “Input Mask” enabled - Radio Buttons
- Drop Downs
- Date
Date Picker, Date Drop Down - File Upload
single file uploads only - Phone
US format only - Custom Field
Single Line Text, Drop Down, Radio Buttons, Date, Phone, File Upload - Product
Drop Down, Radio Buttons - Quantity
Drop Down - Shipping
Drop Down, Radio Buttons - Survey Field
Likert, Rating, Drop Down, Radio Buttons - Quiz Field
Radio Buttons, Drop Down - Poll Field
Radio Buttons, Drop Down
PAGE BREAK
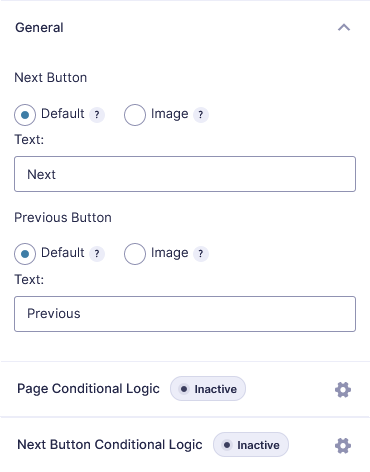
PAGE BREAK field allows you to change the text for previous and next button and also enable conditional logic for the whole page or/and the next button. By setting conditional logic on the PAGE BREAK field allows you to show or skip the whole page section based on other fields in the form.

END PAGING
END PAGING field allows you to enter the text for the previous button.