If you own a website or landing page that is focused on converting visitors, then having a properly functional and optimized form is essential for its success. We can use the forms for various purposes, both personal and professional: from capturing your visitors’ email addresses to free-trial registration to capturing their information for a subscription.
On the other hand, having an optimized form is easier said than done: the form must be functional enough and include readable/clickable form fields, text boxes, buttons, checkboxes, and so on depending on your needs, while at the same time must be aesthetically pleasing.
So, creating an optimized form from scratch can be a long and arduous process, and this is where having a form builder tool to get the job done is very handy.
If your site is based on WordPress, there are various WordPress form builder plugins available in the market today to choose from. Yet, will all the different options, choosing just one of them can be quite confusing with all the different features and functionalities.
For that, here we will review some of the best WordPress form builder plugins available in the market today, and by the end, you can choose one according to your needs and budget.
In this article
1. Woorise

Woorise allows you to create multiple type of campaigns including simple or more advanced and complex forms. It’s super easy to embed a form in your WordPress site by installing the lightweight Woorise WordPress plugin.
Because Woorise is not a WordPress plugin but a SaaS platform it will not affect the speed of your WordPress site neither will bloat your database if you receive tones of submissions. You can also embed the form on any website or platform even if it’s not WordPress based.
Woorise is a lot more than a form builder. With Woorise you can create not only advanced forms such as event registration forms, application forms, newsletter sign up forms but also viral giveaways & contests, landing pages, engaging forms such as surveys, quizzes and polls, order and checkout forms and a lot more.
Woorise also integrates with popular marketing platforms like Mailchimp, Aweber, ActiveCampaign, Hubspot, Google Analytics, Bitly, Zapier, PayPal, Stripe and many more.
Key features:
- Drag & Drop form and campaign builder
- Conditional logic to show or hide fields, sections or social actions
- Email Notifications
- Accept payments from popular payment gateways such as PayPal and Stripe
- Fraud and spam protection including Google reCAPTCHA
- Export entries to a CSV file
- 40+ ready to use form fields and actions with the ability to create your own
- Form calculations capabilities
- Multi step forms support
- Can upload files, documents, images or audio file via form submissions
- Advanced and powerful functionality to easily manage entries
Pricing:
There is a Free plan that most form related features are available. Premium plans with more features start at €29/month.
2. Kali Forms

Kali Forms is the most powerful and easy-to-use WordPress form plugin. It provides a large variety of features as well as pre-made templates to make your work easier. This form builder integrates a drag and drop builder to add fields to your form easily.
Contact forms created with Kali Forms are fully mobile responsive, so your contact forms will look great on mobile, tablet, laptop, and desktop devices. Thanks to its advanced fields, you can create forms for any purpose – contact forms, payment forms, feedback forms, and more for your website without the hassle.
As you can see, Kali Forms is a fast, modern, clean, and extensible form plugin that increases your workflow, but let’s see who its best soldiers are.
Key features:
- Drag and drop builder;
- Advanced fields – collect information from users through a big bunch of field types;
- Conditional logic – hide and show fields in your forms based on your user selections;
- Multi-page forms – group your page fields on different pages;
- Submissions handling – store submission data in your database;
- Form notifications – trigger one or multiple notifications on each submission form;
- reCAPTCHA and Akismet integration – prevent spam submissions through Google reCAPTCHA and Akismet services;
- Form templates – pre-made templates that can be added to your form;
- Form calculator – perform simple or complex calculation through your form fields;
- PayPal and Stripe integration – allow payments through the PayPal and Stripe payment gateways;
- User registration – create, edit, and login users;
- Digital signature – add digital signatures to your form;
- Enhance eCommerce – Increase e-Commerce flexibility by adding multiple product fields;
- MailChimp, MailerLite, ConvertKit, ActiveCampaign, Sendfox, Sendinblue; Mailpoet, Moosend, Campaign Monitor – add users to your newsletters;
- Google Analytics – track user behavior on your forms;
- HubSpot integration.
Pricing:
You can try the free version and find out if it suits your needs. Then, you can upgrade Kali Forms to premium and benefit from more powerful features. The pricing plans start at $29/year and conclude at $89/year, the most expensive and full-featured. If you don’t like Kali Forms over the next 14 days, then they will refund 100% of your money.
3. JetFormBuilder

One of the newest WordPress plugins is JetFormBuilder free plugin. With this dynamic WordPress form builder, you are up to create simple and complex forms for your WordPress website.
With the free JetFormBuilder plugin, you can create user registration, contact us form, subscription form, appointment & booking forms, application form.
This plugin has a fully-fledged free version so that you can enjoy advanced features for free: calculated content, hidden fields, conditional logic, post-submit actions, etc.
JetFormBuilder has 19+ field types (including WYSIWYG, repeater, upload file, range, checkbox, etc.), 11 post-submit actions, dynamic features.
With JetFormBuilder, you can integrate PayPal checkout to accept payments and donations.
You need to pay only if you need Premium Addons: Mailpoet, HubSpot, Moosend, Mailerlite, Stripe integrations, color picker, WooCommerce checkout & cart, User login, select autocomplete, etc.
Key features:
- 19+ essential form fields, including text, radio, checkboxes, calculated, date fields.
- Multi-column form layouts,
- Step indicator – to create multi-step forms;
- Front-end post submission;
- Conditional logic – set any form fields
- 6+ form patterns – different form layouts (contact form, login, application, subscription, profile & booking);
- Form styling with the free JetStyleManager plugin;
- Dynamic values;
- Calculated content – create basic or complex calculation forms;
- Set form validation and post-submit actions;
- User-friendly.
Pricing:
JetFormBuilder is a free plugin, so you can download and use it. In case you need Pro addons (Mailpoet, HubSpot, Moosend, color picker, etc.), you can choose among 2 plans: $39 per year (1 site), or $79 per year (unlimited website usage).
4. WPForms

WPForms is one of the most popular WordPress form plugins and not without its reasons. First, it is a very easy-to-use form builder, but at the same time offers very powerful features. With the premium version ($59/year), we also get the Form Templates Pack with over 150 templates covering virtually all niches and needs.
With WPForms, we can simply select a form template and then use the drag-and-drop builder to build our forms. We can also edit the forms like adding or deleting fields and make changes to every single element of the form to optimize its performance.
WPForms also offers a pretty good third-party integration, including with various payment processing systems like PayPal, Stripe, and Authorize.Net, among others.
Key features:
- An easy to use drag-and-drop form builder
- Custom field types, allowing us to build both simple and complex forms
- Can capture emails even when people don’t finish the form, reducing form abandonment rate
- No coding required
- Create powerful surveys and polls with various tools
- Can upload files, documents, or images via form submissions
- Integration with Honeypot, reCAPTCHA, or custom CAPTCHA to prevent spam submissions
- 100% mobile-responsive
Pricing:
$59/year with a 14-day money-back guarantee. There is a freemium version called WPForms Lite that offers all the essential features including the drag-and-drop visual builder.
5. NinjaForms

Ninja Forms is another very popular WordPress form builder plugin, and the free version is actually very useful for most basic form uses, has been downloaded by more than 20 million of users over the years.
However, it also offers various powerful features with a simple, easy to use user interface. It doesn’t require us to have any coding/programming knowledge, so even a complete beginner can use Ninja Forms to make functional, optimized forms.
Another great thing about Ninja Forms is its third-party integrations including to Zapier and various other CRM solutions. So, we can also use Ninja Forms as a powerful data-gathering tool by integrating it with our existing CRM solution.
Key Features:
- Beginner-friendly visual builder interface
- Can create all types of forms
- Data exportation to CVS (spreadsheets) and PDF
- Third-party integrations with various payment processors
- Third-party integrations with various CRMs and marketing tools
- Various add-ons
Pricing:
Ninja Forms pricing technically starts from $99/year and the most expensive plan is $499/year. Yet, you can technically customize the add ons included in the package and start from as low as $29/year. There is also a free version with limited capabilities, but should be enough for making simple forms.
6. Contact Form 7

Contact Form 7 is actually one of the oldest form building plugins for WordPress and has over 5 million users. One of the key ‘selling’ points of Contact Form 7 is that it is totally FREE. However, it does lack a visual free-form builder, and so it’s not as easy to use as the others on this list. That is, you need to have at least a basic HTML programming knowledge to effectively use Contact Form 7.
However, Contact Form 7 is pretty versatile, and you can add radio buttons, drop-down menus, checkboxes, quizzes, and file submission fields, among others. For a free plugin, they also have pretty good support from a very useful FAQ page, various documentation, and support forums that can help you in using this free plugin.
If you want something that is totally free, then Contact Form 7 can be a great choice.
Key Features:
- No visual builder. Need basic HTML to create your forms
- Versatile, can create simple contact forms and add various form fields like text boxes, checkboxes, dropdown menus, dates, and more
- Integration with Google reCAPTCHA to eliminate spam and bots
- Various free addons available to enhance the functionality of Contact Form 7 with extra features
Pricing:
100% free
7. Formidable Forms

Formidable Forms is a very versatile and—pun intended—formidable form building plugin for WordPress that is very easy to use not only to build your forms but also to create listings or directories based on gathered data.
You can easily filter, format, and display the gathered data from the filled-out forms, and you can display the data with custom views. You can easily add pages and posts on your WordPress using the data. If your forms are data-heavy, Formidable Forms is a great choice to consider.
Another feature we like from Formidable Forms is its ability to create very complex or very long forms to multi-page forms easily, which is pretty handy for certain implementations.
Key Features:
- The ability to upload multiple files to any single custom form
- Receive email notifications with each form submission
- Visual form builder with wide ranges of customization
- WCAG compliant, available to anyone
- Automatic form-filling feature to improve conversions
Pricing:
Formidable Forms starts at $149/year with basic add-ons, the most expensive plan with all the add-ons is $599/year. It also has a pretty usable free version, which you can use for basic form making and also for testing out the plugin.
8. Caldera Forms

Caldera Forms offers a really good drag-and-drop builder that is very easy to use and won’t require you to have any programming knowledge. It also offers advanced calculations, conditional logic, drop-down menus, and other useful tools to help you create basic to complex long forms as fast as possible.
Another interesting feature is the autoresponder, ensuring your website visitors always get a quick reply. Caldera Forms also offers multiple templates that cover various needs, which helps further in creating various forms quickly.
Caldera claims that they offer more free features than other WordPress form builder plugin. These free features include conditional logic, multi-part forms, file uploads, calculation fields, and others. Also, the free version is actually useful enough if you only want to create simple contact forms.
Key Features:
- Drag-and-drop visual builder, comprehensive with column-structuring support
- Custom style for all forms, but you can’t customize form markup
- API support
- JSON import/export
- Form calculations capabilities
- Multi-step forms support
Pricing:
Caldera Forms starts at $49.50/year, but there’s a free option that is usable enough for a basic form builder plugin. There are also various individual add-ons available for purchase. The most expensive plan is $249.50/year.
9. Everest Forms

Everest Forms is a pretty versatile choice for both beginners and experts and can cover various form building needs. It features a very easy-to-use interface where you can easily manage the plugin and create all kinds of forms without much effort.
With that being said, the free version of Everest Forms is pretty remarkable, packing a lot of nice features that are normally only available from a paid plugin. The premium version offers some much more, with advanced features like conditional logic, integration with various solutions, and so on.
Beautiful interface and very intuitive, great even for a complete beginner just learning the ropes of form building.
Key Features:
- Versatile and easy-to-use form builder for making all kinds of forms
- Easily create forms with more than one column
- Conditional logic to build advanced forms
- Can create multi-part forms, polls, surveys, and more
- Third-party integration with various payment processing systems including PayPal and Stripe
- Connect with Zapier and third-party integration with other solutions
- Spam protection and translation features
Pricing:
Everest Forms’ premium plans start at $69/year, but if you want all the add-ons and features, you’d need to pay $249/year. As usual, there’s also the free version which is also pretty great and usable for building simple forms.
10. weForms

WeForms features a very sleek and intuitive interface, as usual with the drag-and-drop approach, allowing an easier time for beginners to build their first forms. WeForms also features many templates to help you save time in creating your forms compared to creating it from scratch.
One of the key highlights of WeForms, however, is that it is very versatile: the shortcode allows us to embed forms within the body of our content easily, and there are over 33 types of form fields for us to choose from.
It also has integrations with various third-party solutions, great anti-spam protection, and like some others in this list, also allows us to create forms with conditional logic.
Key Features:
- 33 ready to use form fields for extra versatility
- Easy to use and versatile form building interface
- Conditional logic capabilities
- Integrations with various marketing solutions which can help you with your d
Pricing:
weForms’ premium plans start from $39/year per user, and the most expensive plan is $399/year. There’s also a pretty handy free version that is useable enough for basic form building.
11. Gravity Forms

Gravity forms offers a very intuitive visual form builder that is very easy to navigate, making it a very beginner-friendly form builder plugin. However, Gravity Forms also offer some advanced features for experienced WordPress users.
A very interesting feature is how the conditional logic feature comes standard in all Gravity Forms’ plans, while other form builder solutions require you to pay extra or use third-party solutions.
Also, Gravity forms can automatically calculate numerical data submitted by visitors, which can be useful if your forms involve complex calculations like compound interest calculator, estimated installment payment, etc.
Key Features:
- Easy to use, powerful visual form builder. You can easily embed forms using the built-in tools.
- 30+ ready to use form field inputs
- Conditional logic feature, allows us to easily configure the form to show or hide fields. We can custom-tailor the forms according to their objectives
- Easy to use upload files function
- Email auto-responder capability
Pricing:
Gravity Forms does not offer a free version, and the plans start at $59 per year for a single site license. The Pro license is priced at $159 for 3 sites, and the Elite plan is $259 for an unlimited number of sites and all addons unlocked.
12. HappyForms

One of the key highlights of HappyForms is that the free version is really good with a great set of features. So, if you are looking for a free solution, then HappyForms is a great choice.
The premium version, however, is also very good and pretty affordable. You can easily customize your forms with its various features and very easy to use form builder. Also, HappyForms offer really good security features like Honeypot and ReCAPTCHA integration.
Key Features:
- Multi-page forms, split long forms over several pages
- Dashboard analytics feature, check abandonment rates, device usage, form completion, and more
- Save abandoned responses
- Password protection so only limited people can see and respond to your forms
- Unlimited forms and responses, no hidden fees
- See metadata like IP, platform, timezone, with every response
Pricing:
HappyForms starts from $49/year ($20 off at the moment from $69/year) for 1 website, there’s also a $99/year plan for 5 websites and more features, and the most expensive plan is $249/year for unlimited websites.
Free version is also available with limited features, but it is among one of the best free form builder plugins available.
13. Pabbly Form Builder

A great choice if you are looking for an affordable form builder plugin that is also efficient and easy to use. The key highlight of Pabbly is how it offers unlimited form submissions and a great set of features including file uploads, users, storage, and so on at a minimal price.
Pabbly is not merely a plugin, but can be considered as a standalone form-building software offering numerous field options that are customizable. You can custom-tailor every detail of your form with ease.
Key Features:
- Custom branding capability
- Email autoresponder feature
- Form analytics feature
- Unlimited payment accounts
- Advanced conditional logics
- ReCAPTCHA integration
- Form scheduling
Pricing:
Pabbly only offers one plan that can be as low as $10/month (for one form) if you pay yearly. Everything is unlimited in this plan, no restriction on submissions, number of users, and others, making it arguably the most cost-effective solution in this list.
Bonus: Form Design Best Practices and Examples
Developing forms on your website that are easy to use, professional, and helpful is seriously going to take your website and customer service to the next level. Creating a well-designed form is going to make it a lot easier for your customers to navigate and address any questions, comments, or concerns they may have in the simplest way possible.
You might be thinking, “why do I have to spend so much time on designing a form?”, but in the long run, it’s only going to get you more conversions and users to your website. There are a lot of elements to consider when creating and designing a form, which is why we have come up with a list of best practices and examples to think about when doing so.
Alternatively, you could look for existing online form templates. If this is what you opt for, consider your needs and our best practices when selecting the most suitable ones.
Why Are Form Designs Important?
The design of your form has the ability to boost conversions and communication between you and your customers if done correctly. Forms that are made properly can greatly impact the user experience. An online form that is too long, or too complicated can lead people to get frustrated and leave the site.
Website forms are key in converting visitors to customers, so you’re going to want to make it professional, easy to navigate, and to the point.
Here’s a list of the top form design best practices and examples. Consider implementing one or more of these into your form design depending on what is most fitting for your brand or company. Following these simple guidelines is going to help you and your customers out by making their lives a lot easier when filling out forms.
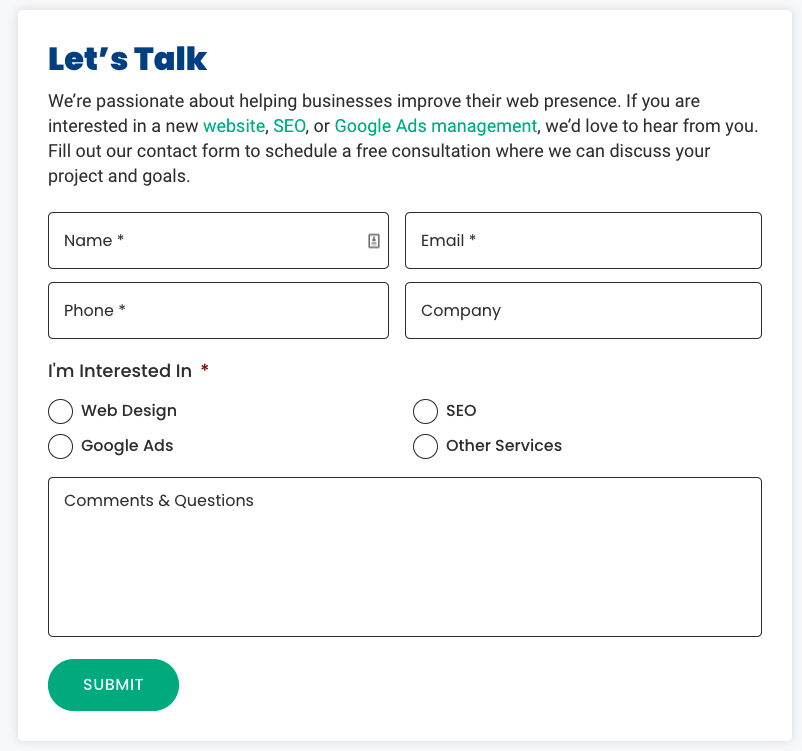
Be Straightforward & Specific
When developing your form, only ask for the most crucial information. Forms that are too long and tedious will cause visitors to exit out of the form. Keep the fields to around 4 or 5 to prevent users from exiting out, and try to use specific questions to avoid any type of confusion. Imagescape was able to gain a 120% jump in conversion rates because they changed their contact fields from 11 to 4.

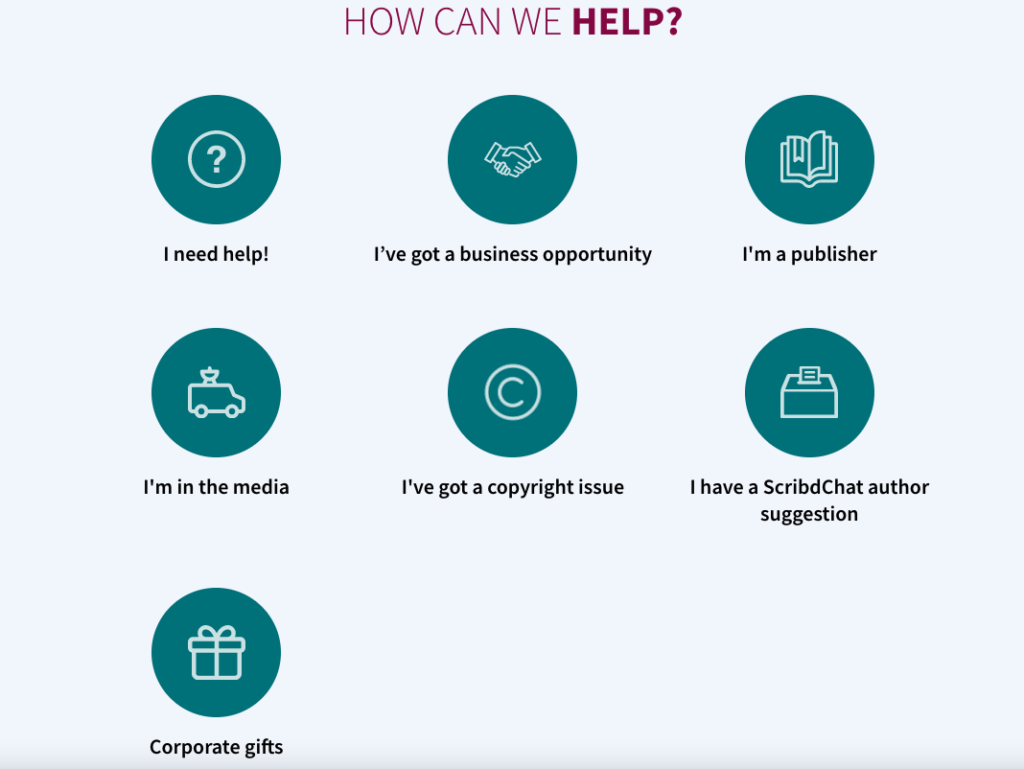
A perfect example of a straightforward support form design is this one from Scribd. They include specific details of what a user might need help with, so the process is smoother and quicker.
Every company is different, and some might need forms to be a little longer. If that’s the case, make sure that each field is as specific and straightforward as possible, you definitely don’t want to lose your visitors’ attention in the first couple of fields.
A simple change to your forms can have a huge impact on conversion rates. So, consider cutting down on the fields, or asking more simple yet straightforward questions so you don’t lose your users attention.
Arrange Forms From Easiest To Hardest
Start off your forms with easier information to begin with, like name and email address, before asking for the more time-consuming questions. Users are more likely to add information that’s easily available to them or that they remember, rather than information they would have to go search for, or think a lot about.

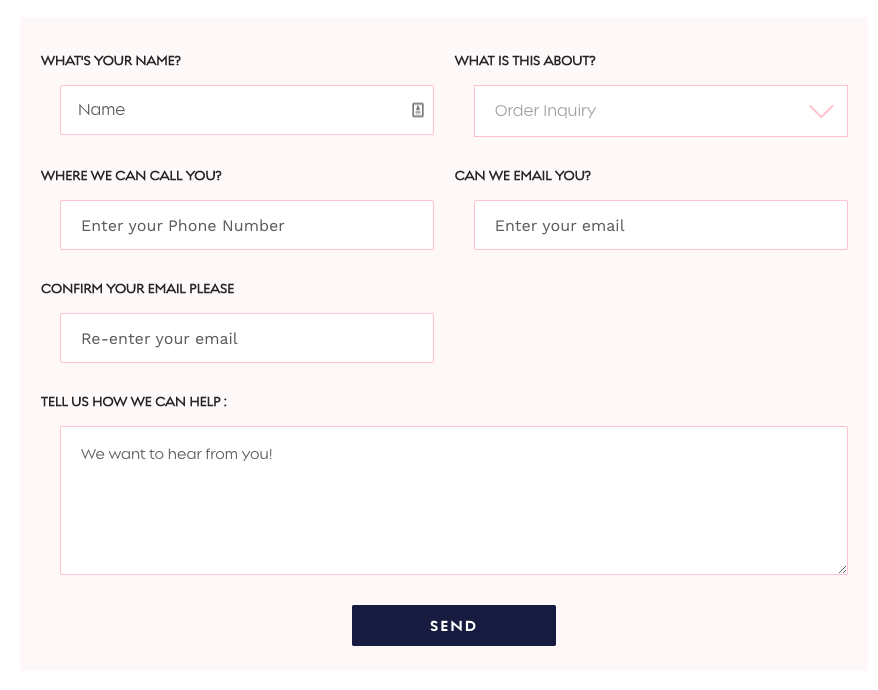
Notice how this contact form from Little Words Project starts with the easy information, such as name and phone number, and then the last field is the comment section. This allows the user to ease into the contact form and not get overwhelmed.
Once users have their basic information in there, then ask more in depth questions. Users are more likely to hang around and complete the form because they have already started it and invested their time.
Group Together Related Fields
Similarly, it’s important to group together logical fields instead of having everything all over the place. Start with the basics, which include name, email, and birthday. This lets users interpret what is being asked in the form quicker and easier.

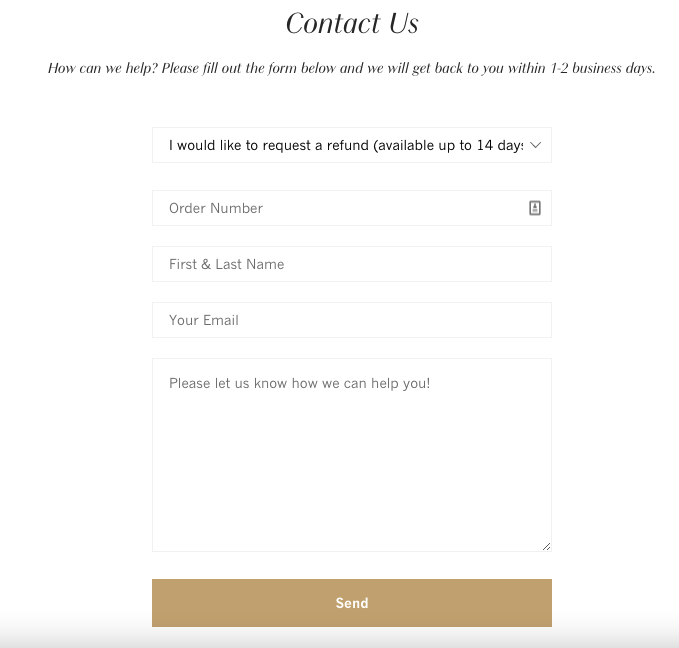
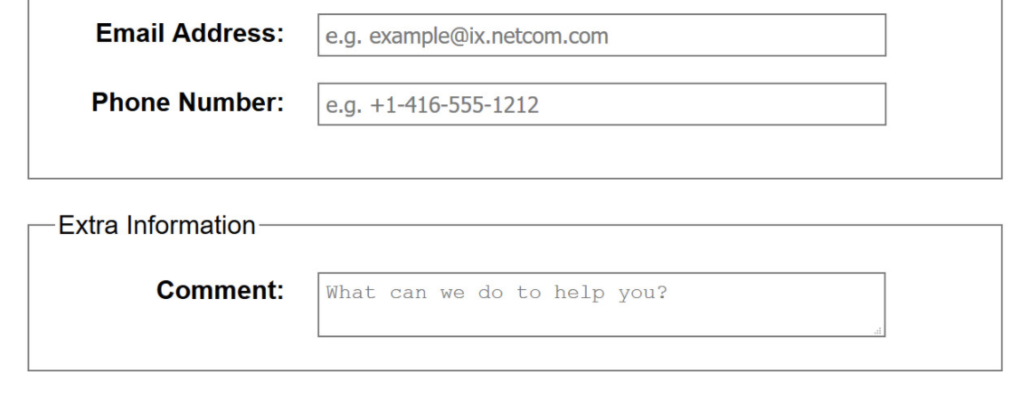
Notice how Hirsch & Timber has all of the personal information fields grouped together and in order, with the message being last.
Companies can also add a heading such as “personal information” and “contact information” to separate both sections of the form. Doing this can make it a lot easier for people to understand and feel more comfortable completing.
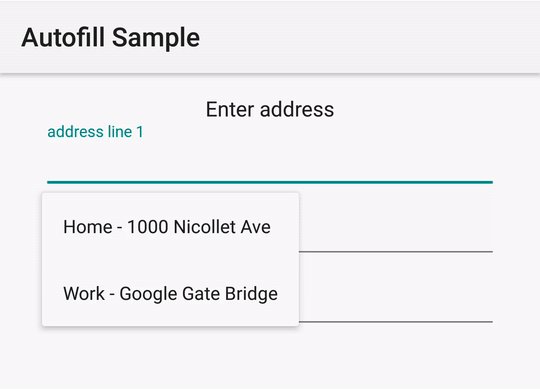
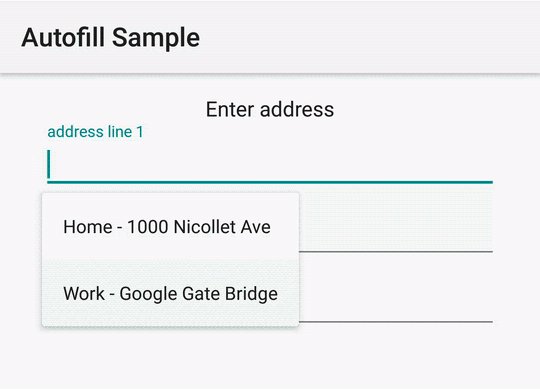
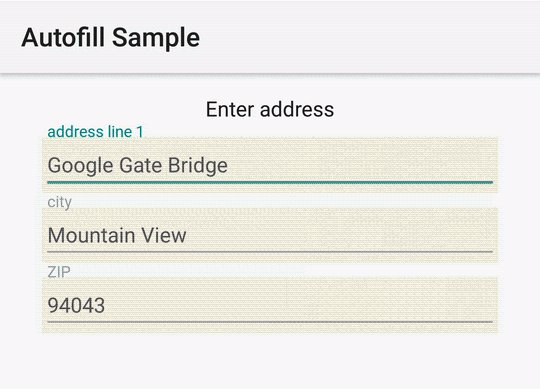
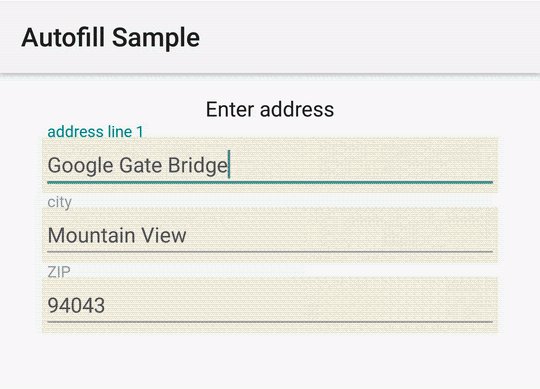
Implement Auto-Fill Browsers
Nowadays, completing form fills is faster than ever, due to Google Chrome and Firefox’s autofill feature. This feature remembers information from past forms and quickly auto fills them into future forms. It’s recommended to title the fields with a term or common attribute so that the browser can recognize it and help speed up the form filling process.

Implementing autofills is a great way to decrease the amount of time users spend on the contact form, which could make them more likely to complete it.
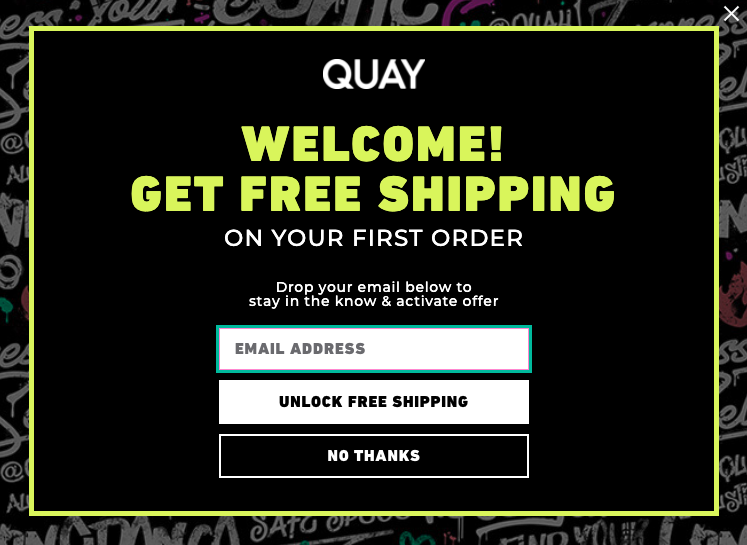
Give People A Reason To Complete The Form
Providing users with a reason or incentive to complete the form is a great way to cause excitement. Offer a discount, or a free consultation, or anything that fits your business. By changing the language around your form, you will be able to tell a difference in the amount of people that complete it.
The call to action is one of the most important aspects of your form design, so make it intriguing and eye-catching by using colors that stand out and a design that attracts attention.

Check out this example from Quay Australia, by adding “free shipping” and “activate offer” really changes the way users are going to grasp this form.
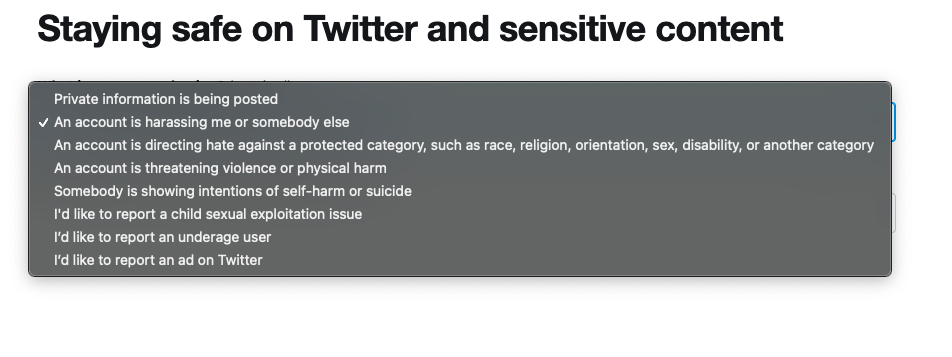
Use Predictive Searching for Fields With Many Options
Provide predictive searches when asking users questions about their country occupation, or anything that might yield many search results. Predictive searching makes it a lot easier and convenient for users and requires less typing, while also decreasing the amount of time and thought that goes into it.


Notice how on Twitter’s support page, they offer a variety of reasons for why someone would need to report an issue.
Your visitors will greatly appreciate anything that saves up their time, especially when it comes to filling out forms which can be dreaded by many.
Indicate Optional Fields
Since users are looking for the most simple, easy to use form that is going to take them the least amount of time, definitely state which fields are optional.
If it’s not clearly stated, users might feel like it’s required and end up exiting out of the form if it is too much. Stating whether the field is optional makes everyones lives much easier, and makes users feel more comfortable.
Some people might not feel comfortable putting their first and last name into a form, so by stating that their last name is optional will avoid any confusion. Keep the number of fields low, with only one or two optional fields involved.

Notice this example from JSMT Media, and how the contact form indicates optional fields with no asterisks. This shows users what information is most important.
A simple asterisk to indicate essential information, or even an “optional” note on particular fields can go a long way.
Minimize Clicks As Much As Possible
When filling out a form, it’s easy to get frustrated when you constantly have to move your cursor around and click a bunch of times. Each time this happens, it creates frustration and can become time consuming.
The fewer the clicks, the better. When entering details like a phone number, be sure to make it all one field. A lot of the time, websites will have 3 separate fields for the area code, first 3 digits, and last 3 digits. This will result in users having to click 3 separate fields in order to type in their phone number.
So, set up your forms so that users can enter their phone number in just one field, to eliminate any unnecessary clicking around. Something as simple as this can make a huge difference and can make the user experience run more smoothly.
Another great tip is to ensure that your entire form can be navigated by using the tab key. Many users find it easier and faster to use the tab key, so you’re going to want to make sure that they are able to do that.
Insert A Placeholder Text
Inserting a placeholder in each field can better help users understand what to put in. This is known as “helper text” which provides users with an example of what to type, and can make the whole process a bit easier.

Now this might seem obvious to a lot of visitors on your site, but there are always a few people who might not understand, which is why it’s important to implement this to avoid any confusion or questions.
Overall, it’s going to get the user from one field to the next smoothly and is a great option when designing your online form.
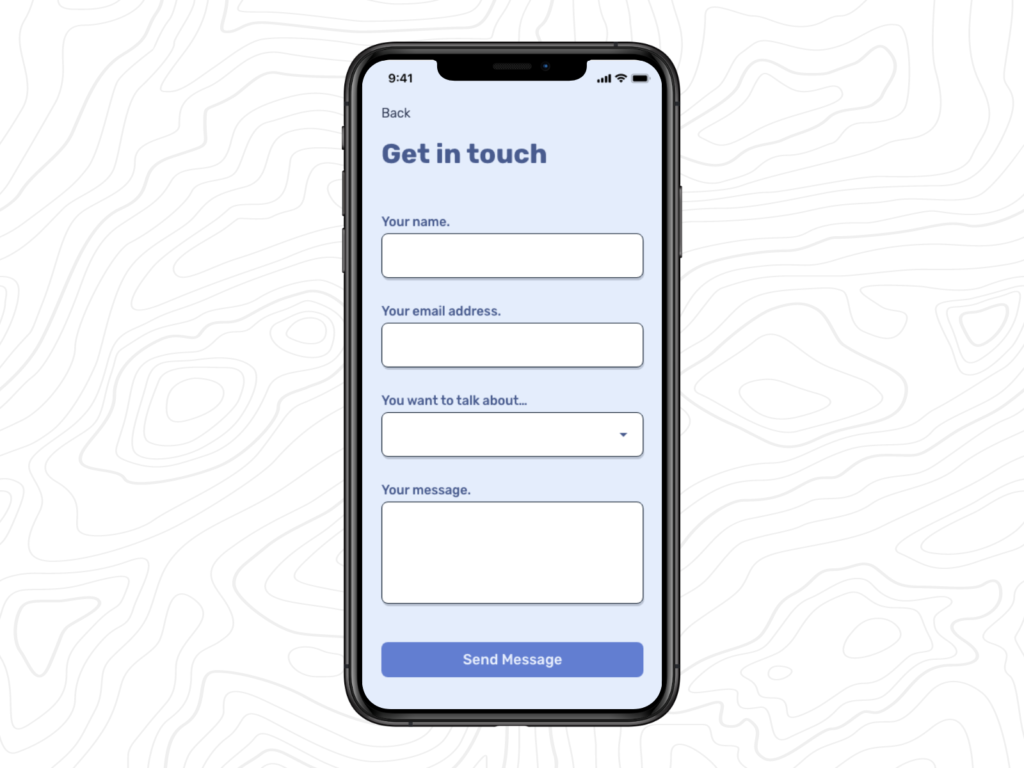
Make Sure The Form Works On All Devices
You’re going to want to make sure that your form is compatible with other browsers, as well as on mobile devices. You can easily miss out on a large audience of people by not being mobile friendly or compatible with other browsers.
According to statista, around 48 billion dollars are spent on mobile devices, so it’s no surprise that people are using their phones to make purchases and browse the web.
Especially today, people are using their phones more than ever, and if your forms don’t work well on cell phones, you could be missing out on a ton of conversions.

In this example, the contact form is clear and easy to use and read.
If Your Form Is Long, Add Progress Bars
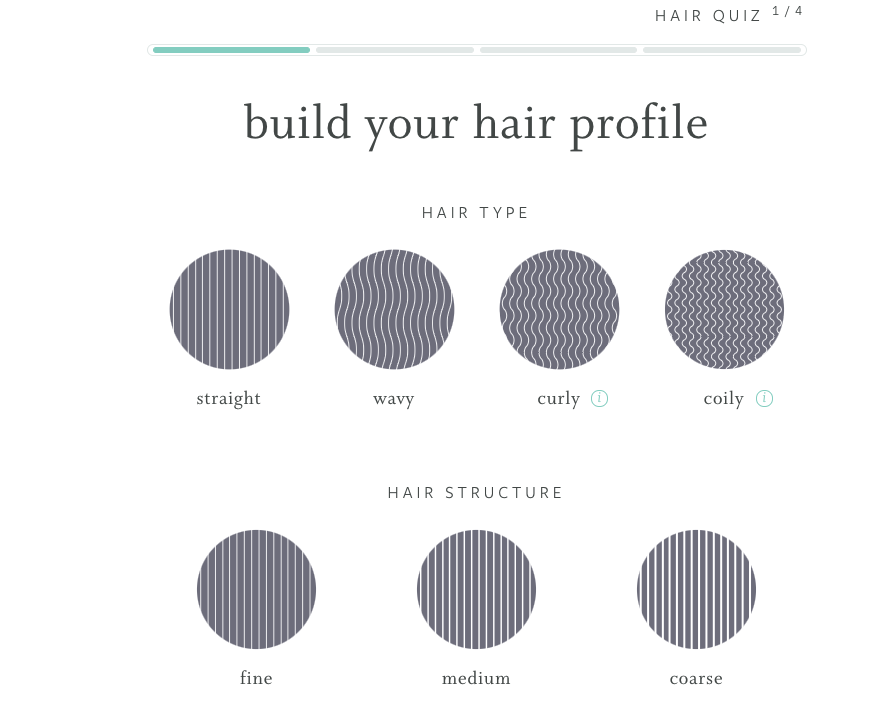
If your company needs a long form to get the most information possible, like questionnaires or surveys, then be sure to implement progress bars into your form design. Progress bars show users exactly where they are in the process of completing the form.
It will be greatly appreciated by users so that they are able to see how much progress they have made and how many questions there are left.

Check out how Function of Beauty handles their hair quiz. This allows users to see how much progress they have made and an idea of when the form will be completed.
Consider A Call To Action Design
Make sure that your call to action is clear, not too small, and the right font. If it’s too small, you could risk a user missing it. If it’s too large, it could come off unprofessional or spammy. Consider how the rest of your webpage looks, you’ll want to make it big enough so that your users notice it, but not too big where it looks cluttered.

Notice how Sanuks uses a call to action to get user’s email addresses. This can be used in the future to email users about promotions and important information.
Don’t Ask For Unnecessary Personal Information
Online security is a major concern for many people today, and users are more hesitant to put in certain information because they risk their privacy and sensitive information getting stolen.
Asking for too much personal information can take a serious hit on conversions, so you’re going to want to make sure that you’re only asking for information that you absolutely need.
Now, obviously some companies are going to need credit card information if they are selling items. But, it definitely is not necessary to ask for social security numbers or anything else that is not needed.
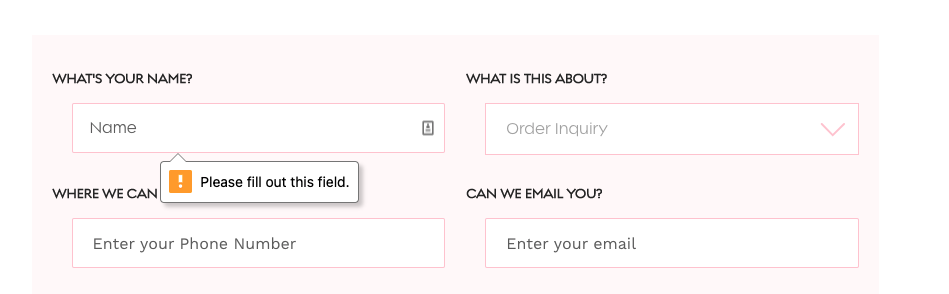
Make Error Messages Clear
Error messages are likely to happen at times if users are not inputting the information properly, but it can be super time consuming if the error messages are not clear.
We have all been there, an error message popping up and the reason why is not clear. It’s crucial to let users know exactly what went wrong and how they can fix it.

Error messages that are unclear can result in added frustration and can evidently lead to a user exiting out of the form. Be sure to make the error message as clear as possible, like the one above, to avoid any added stress and confusion to the user.
Conclusion
There is a pretty good chance that no matter what company you own or work for, you will need at least one type of online form. Forms can easily be overlooked, which can really hurt your business. That’s why it is important to implement these best practices into your form design.
Transform your form design, and watch the conversions start to grow. Take all of these tips into consideration, and apply them as they fit your business goals.