From capturing leads and encouraging newsletter subscriptions to surveying your target audience – an online form builder app can help you achieve various objectives.
An online form builder tool helps you build a form with ease which you can use for different business purposes like capturing leads, conducting a survey or sharing fun quizzes, market researching, getting feedback from customers, accept payments online and a lot more.
A form builder tool makes it super easy to create an online web form. Most of the form builder apps come with pre-optimized templates with different formats and questions that you can further edit for your requirement.
Form builder tools make the process of creating a contact form, a survey or a quiz simple and quick, without any coding required. In most cases, you’ll simply select a template, enter your questions and click on share. Form builder apps also generate instant reports and let you do comprehensive analysis to spot patterns and make your conclusion.
Most of the form apps integrate with many third party marketing tools, so once your responses start coming in you can send them to your favorite marketing tool or CRM. It will also import each entry into a spreadsheet or centralized database and send you notifications when people complete them.
In this article we’ve put together a list of the best online form builder tools you can consider this year. Each form builder has its own unique features, so be sure to look for features that match your requirements.
In this article
- 1. Woorise – Best drag & drop form builder tool with advanced features & integrations
- 2. SurveySparrow – Best for Conversational Forms
- 3. HubSpot Forms – Best alternative to Google Forms or if you are using HubSpot already
- 4. Typeform – Best for creating beautiful and unique forms
- 5. Gravity Forms – The strongest option for payment forms
- 6. JotForm – Best form builder for creating highly customizable forms for free
- 7. Microsoft Forms – Best for collecting and analyzing form results in Excel
- 8. Ninja Forms – Best for basic WordPress forms
- 9. Paperform – Best all in one tool for small businesses and teams
- 10. Google Forms – Best for creating powerful forms quickly and easily
- 11. Wufoo – Best form builder for quickly creating graphical reports
- 12. Zoho Forms – Best for businesses that already use other Zoho apps
- 13. SurveyAnyPlace – A premium option for interactive forms and surveys
- 14. Pabbly Form Builder – Many features and affordable if you only need one or two forms
- 15. Cognito Forms – Best for creating free forms that use conditional logic
- 16. Forminator – The best contact, payment and quiz form plugin for WordPress
- 17. FormSite – Best for encrypting text fields and linking multiple forms
- 18. FormKeep – API form builder for websites, mobile apps and software
- 19. Contact Form 7 – Ideal WordPress plugin for basic and flexible forms
- 20. ProProfs Survey Maker – Best comprehensive survey builder
- BONUS: 8 Form Design Best Practices and Examples
- Start Creating Fantastic Forms Today
1. Woorise – Best drag & drop form builder tool with advanced features & integrations

Woorise’s online form builder is one of the most powerful form builder tools available. With Woorise form builder you can create from a simple contact and sign up form to more complex forms such as surveys, quizzes and online payment forms with advanced fields, conditional logic, email notifications and more.
Here are some popular form types you can create using Woorise form builder:
- Surveys
- Quizzes
- Polls
- Feedback forms
- Online order and payment forms
- Event registration forms
- Newsletter signup forms
- Applications forms
Woorise is more than a form builder tool. Woorise is the easiest way to create viral giveaways, contests and landing pages . If you run competitions manually, have trouble picking winners, or struggle to get traction on your giveaways then Woorise is the perfect solution. It helps you to generate leads, grow your subscribers list and social media following, engage your audience and drive traffic to your website.
Woorise integrates with popular marketing platforms like Mailchimp, Aweber, ActiveCampaign, Google Analytics, Bitly, Zapier, PayPal, Stripe and many more.
Woorise platform includes buttons for every social platform such as Facebook, Instagram, Twitter, YouTube, share buttons to encourage social engagement, referral rewards, drag & drop builder, pre-made templates, email notifications, conditional actions, 1-click pick winners, export data to CSV, analytics, fraud detection and a lot more.
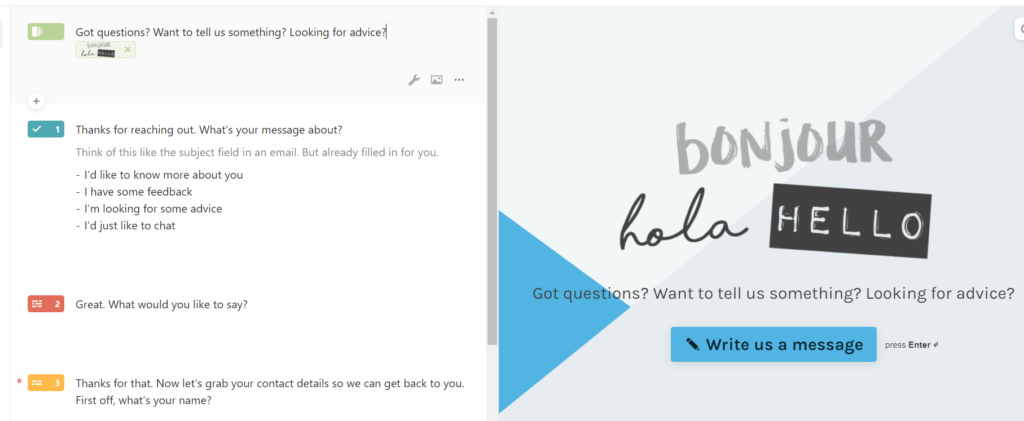
2. SurveySparrow – Best for Conversational Forms

SurveySparrow combines the features you want in a survey tool with a user experience that’s incredibly easy to use. What makes it one of the best online form builder tools is its ability to transform traditional online surveys into engaging conversations, making it a more engaging experience for respondents.
It also offers a wide range of question types and customization options, allowing users to tailor their surveys to meet specific needs. Whether for market research, customer satisfaction, or employee engagement surveys, its flexibility and ease of use make it an excellent choice for any context.
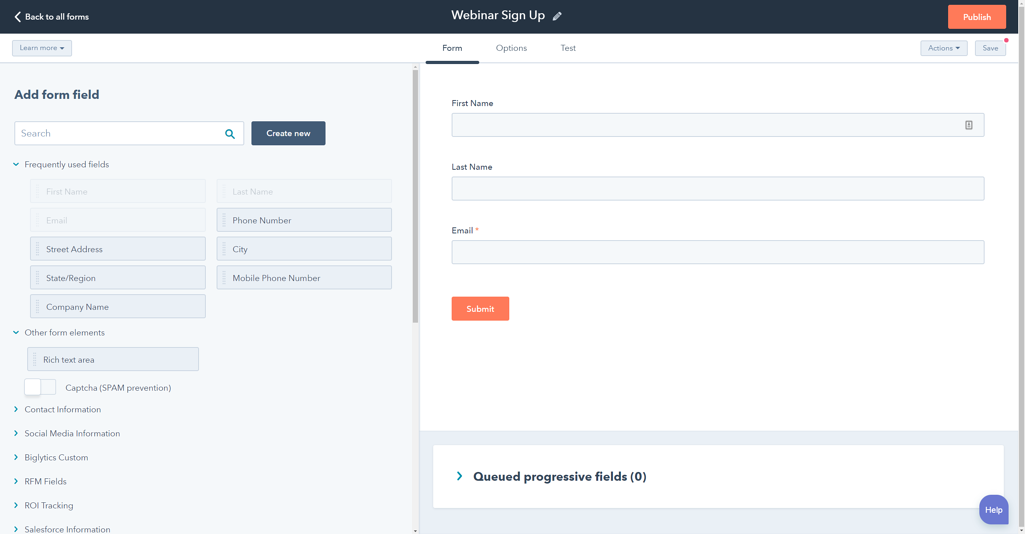
3. HubSpot Forms – Best alternative to Google Forms or if you are using HubSpot already

HubSpot is a developer and marketer of software products for inbound marketing, sales, and customer service. Its products and services aim to provide tools for customer relationship management, social media marketing, content management, lead generation, web analytics, search engine optimization, live chat, customer support and online form builder.
The form builder tool combines the foundations of form creation with cutting-edge technology to give you much more capability than a normal online form builder can — and it’s also free.
Even though it’s one the more advanced form builder tools, you don’t need any technical expertise when you use their form builder. You can quickly create attractive forms with the drag-and-drop form builder and convert website visitors into leads with unlimited forms, fields, submissions, and custom forms that all connect to your contact database.
Once users fills your form out, they’re automatically routed to HubSpot CRM. Once they’re in your CRM system, you can set reminder tasks, call them, and send them one-to-one personalized emails, letting you better manage and nurture relationships with your contacts.
HubSpot’s form builder also has data enrichment for contact profiles and deep integration with HubSpot’s marketing hub, making it a good option for teams who want a single system to manage their forms, contacts, and marketing efforts.
4. Typeform – Best for creating beautiful and unique forms

Do away with boring forms and a long list of questions.
Typeform lets you create beautiful forms online. The best part is they focus on one question at a time blurring the others. If you’re focused on mobile users, then Typeform is the best option for you.
Its buttons are convenient to use on a touch screen. There are different form types that are categorized in segments, so that you can straightway go, pick one, customize, and start using it.
The best part about Typeform is its modern interface and the ability to customize the design to suit every business type.
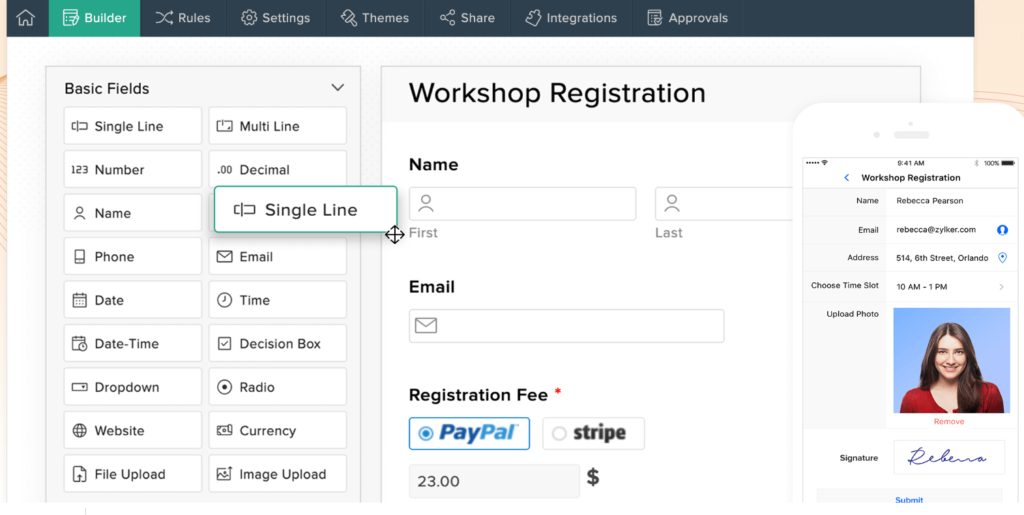
5. Gravity Forms – The strongest option for payment forms

Gravity Forms is one of the most popular WordPress plugins available out there. It gives you over 30 form fields to choose from, giving you a headstart.
You can also hide or show fields, pages, or sections by using conditional Logic. In other words, you have easy control on what you want to ask your user and customize the forms accordingly.
The only concern with this app is it is restricted to a single platform. However, if you have a WordPress powered site, you should definitely opt for this one.
6. JotForm – Best form builder for creating highly customizable forms for free

Jotform lets you do a lot of things for free! Apart from customizing your form, they also let you collect payment or signatures, which gives it an edge above its peers. Some of its popular features include –
- Offers over 1,000 free templates to choose from
- Lets you customize it with your logo, add a payment option, or embed other widgets to make it look exactly the way you want
- You can also set up an RSS feed so that you don’t have to look through your responses everytime you receive one
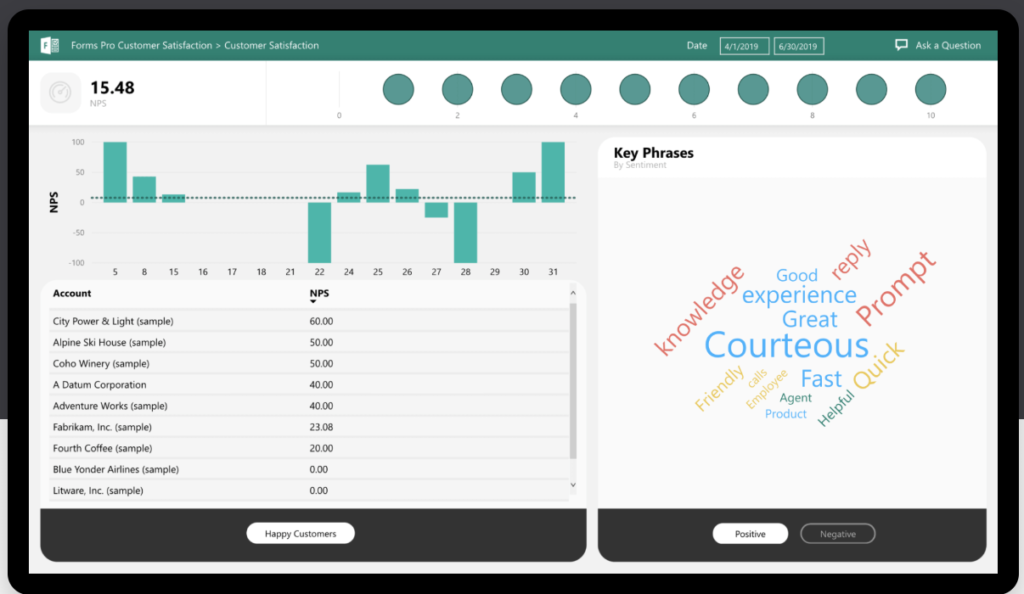
7. Microsoft Forms – Best for collecting and analyzing form results in Excel

Microsoft forms is pretty similar to Google forms, but in excel format. It is straightforward and simple to use. It comes free with a Microsoft account.
It is a great tool if you want to capture responses and do some detailed digging around later. You can either share a direct link to capture the responses or get it embedded.
One of the concerns is it does not allow your site visitors to upload files.
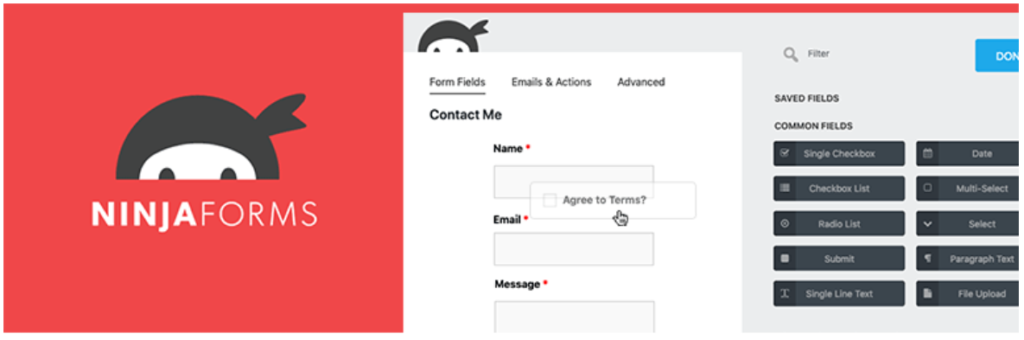
8. Ninja Forms – Best for basic WordPress forms

Ninja Forms is one of the popular and free form builders that lets you build attractive contact forms within minutes for your WordPress website.
This is directed to work with only WordPress platforms so if your website is built with WordPress, you can give it a try.
While Ninja Forms is free, it does have additional add-ons which need to be purchased separately.
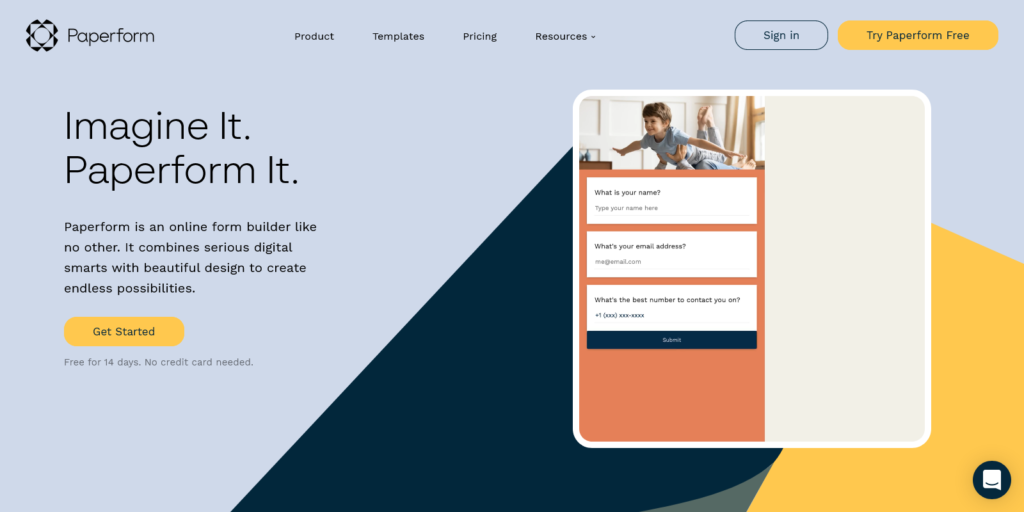
9. Paperform – Best all in one tool for small businesses and teams

Paperform is one of the most versatile platforms on the market for small businesses. Originally created as a form builder, Paperform has expanded its features to help you build solutions to automate workflows and cut down on busywork.
The main feature that sets Paperform apart from its competitors is the ability to customize forms to suit your unique brand. With customization fields such as theme creation, and the ability to alter the color palette, a Paperform form will fit seamlessly onto your website.
Paperform is more than just a pretty editor and gives you the freedom to create anything from a simple signup form to complex payment forms and landing pages. The native integrations and connections with more than 3,000 apps make it as simple as possible for you to speed up tasks and get the job done.
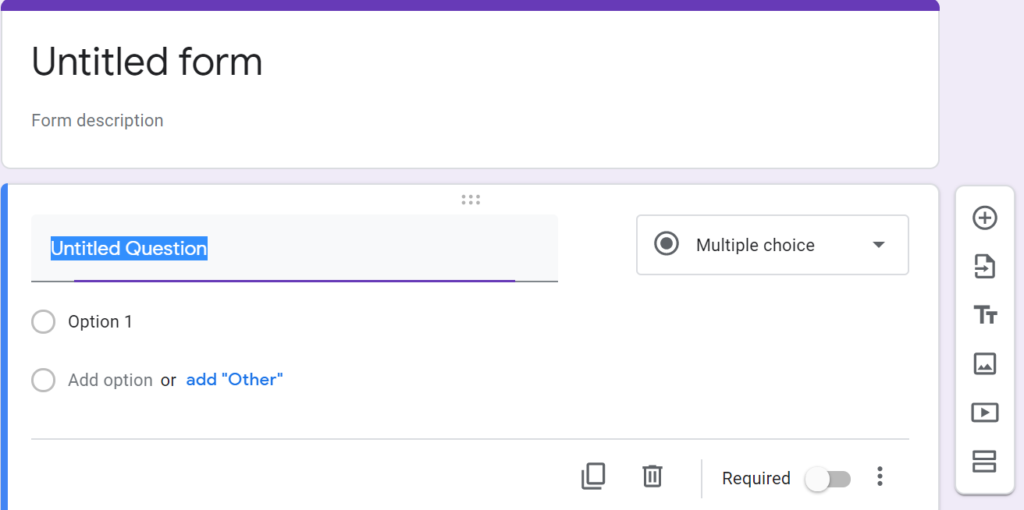
10. Google Forms – Best for creating powerful forms quickly and easily

If you’re looking for a form builder that is fast and free, then Google Forms is for you.
While it doesn’t offer advanced features like integrating a payment option, it has all the basic features that you might need.
Moreover, it saves everything automatically in an Excel format for you to dig around later. It offers different options to add dropdowns, file uploads, add some basic conditional logic, create quizzes and score answers.
A fairly basic form, this one is good for school and college students who are looking to conduct surveys for research purposes.
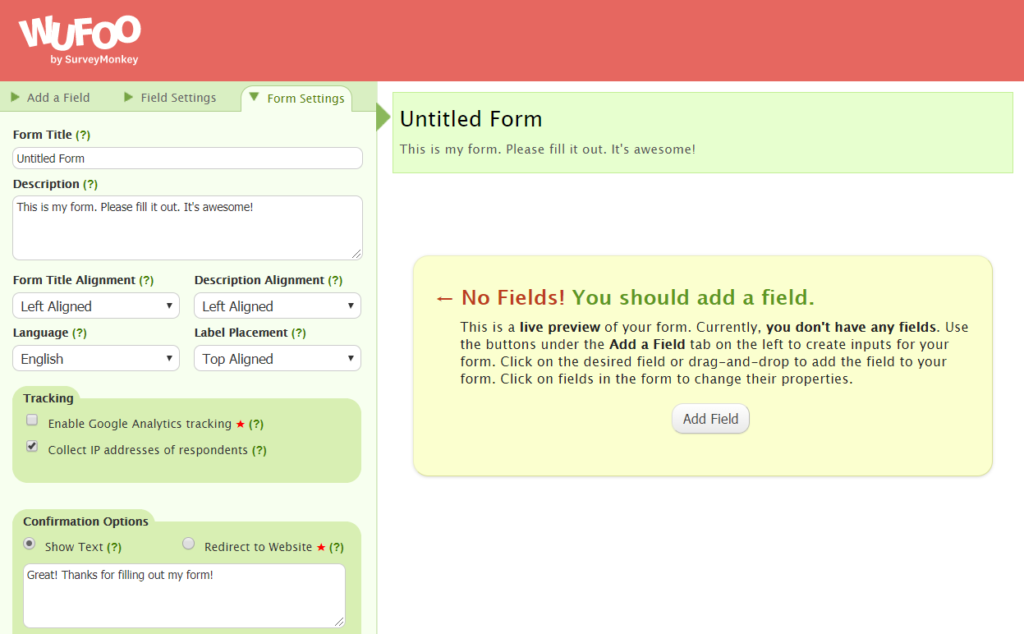
11. Wufoo – Best form builder for quickly creating graphical reports

Wufoo has been around for over a decade as a part of SurveyMonkey and hence it doesn’t have a great esthetics as compared to other form builders.
However, its greatest asset is its customizability that lets you build unique forms. It is simple to use as well. Among all the other features, it has an amazing data generating feature. You can use it to generate graphical reports, without having to open a spreadsheet.
12. Zoho Forms – Best for businesses that already use other Zoho apps

From customer centric CRM to document editing apps, Zoho is your one-stop solution.
What’s more, you can build online forms for free if you already have an account with Zoho. You can build online forms, use different rules to set up a task like configuring email alerts, and manage your data with the integrated Zoho apps. If you have a team to work on together on a response, then Zoho is best suited for you.
Zoho is also big on design which means you have a lot of themes and templates to choose from while building your form. You can embed forms on your website, or share links via email campaigns and social media.
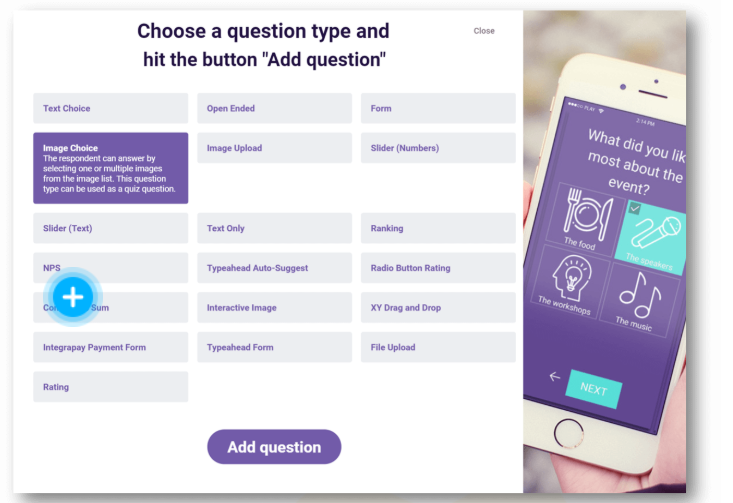
13. SurveyAnyPlace – A premium option for interactive forms and surveys

Survey Anyplace lets you create tailored forms to capture responses from your respondents so that you can offer a customized solution.
Customize your survey or quiz for your brand, add images, videos, animations, and simply get it out there.
The form can adapt itself to any platforms such as Android or iOS so feel free to embed it anywhere you want. It also lets you generate reports in various formats like graphs, and downloadables.
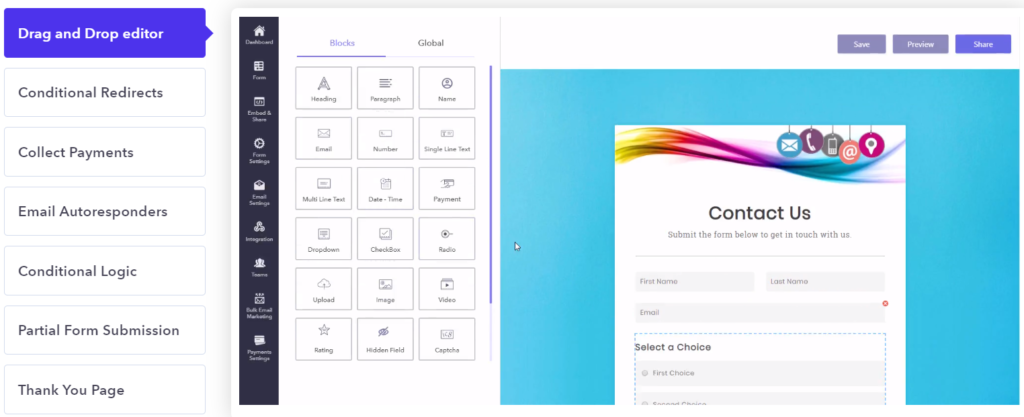
14. Pabbly Form Builder – Many features and affordable if you only need one or two forms

Pabbly Form Builder is another online form builder tool that offers numerous form options with different features like autoresponder, drag and drop editor, conditional redirects, thank you page, integrations, payment collection tools, conditional logic, conversion rate optimization features, etc.
The tool has gained its popularity because it allows you to create personalized form according to your users. For example, you can customize the colors, font styles, try different types of formatting, etc.
Apart from formatting options, the tool also enables you to use different types of forms that you can have embedded in your website. For example, you can make it a pop up or sliding. And the best of all is, they have a single form with all the features.
15. Cognito Forms – Best for creating free forms that use conditional logic

Cognito Forms is a flexible online form builder, allowing people to create, edit, publish and manage forms with ease. These forms can be embedded into any website and can be viewed across devices.
It has a free plan and a set of affordable subscription plans. You have the option to choose from over 100 templates and 20 form fields. Cognito Forms also supports 20 languages and poses a mobile-responsive design.
Some of its advanced features include data encryption, conditional logic, secure payments, multi-page forms, save-and-resume, and reporting tools.
16. Forminator – The best contact, payment and quiz form plugin for WordPress

Forminator lets you create any kind of free forms on your WordPress site.
It has a plethora of features that lets you create interactive polls to collect opinions with dynamic options, take payments, create fun quizzes for your visitors that they can publish on social media, customize forms with as many fields as you want.
It also has an amazing UI and most of the features are completely free of cost.
17. FormSite – Best for encrypting text fields and linking multiple forms

FormSite is a renowned form builder tool. Suited for medium to large-sized businesses, this tool has an impressive range of over 100 pre-designed templates and 40 question types.
FormSite also lets you customize surveys and forms using their Look & Feel tools. You can also integrate it with third-party services such as Dropbox, Google Drive, Google Sheets, Mailchimp, Microsoft OneDrive and Salesforce.
FormSite makes it incredibly easy to track results by sending real-time email notifications.
18. FormKeep – API form builder for websites, mobile apps and software

FormKeep is a cloud-based form automation solution, specifically for marketing professionals, web designers and customer specialists.
From sharing leads with team members to collecting emails for a product launch and putting together RSVPs for events – FormKeep’s simple API lets you achieve a range of goals.
This online form builder comes with a JSON API, which enables seamless integration with third-party applications including Zapier, Slack, Sakari, Google Sheets, and SharpSpring among others.
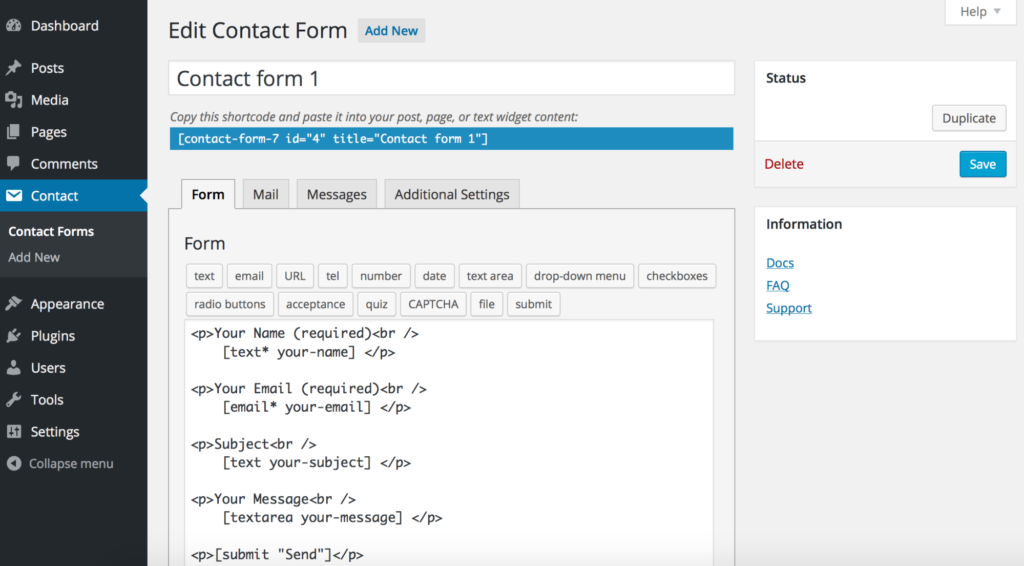
19. Contact Form 7 – Ideal WordPress plugin for basic and flexible forms

Contact Form 7 is a popular WordPress plugin used for creating and managing multiple contact forms. With over 23 million downloads and a 4.4 star rating, it offers a range of free and premium options.
This simple and effective plugin offers a good selection of field types that can be inserted into your forms. For example, dates, checkboxes, quizzes and dropdown menus.
Even though it looks pretty basic, it pretty much offers most of the features you’ll need.
20. ProProfs Survey Maker – Best comprehensive survey builder

ProProfs Survey Maker is a sophisticated online survey tool designed to create, distribute, and analyze surveys with remarkable efficiency.
It provides a wide range of question types, including multiple-choice, rating scales, and open-ended questions, enabling users to collect specific and detailed information from respondents.
The intuitive drag-and-drop editor simplifies the survey design process, making it accessible to users of all skill levels.
ProProfs Survey Maker stands out with its extensive collection of 100+ professionally designed survey templates, providing options for customer satisfaction surveys, employee feedback, market research, event planning, education, and much more.
To reach a wider audience, ProProfs Survey Maker offers various distribution options, such as through email invitations, links, and social media platforms
The tool also provides advanced reporting features, such as filters and cross-tabulation, allowing for in-depth analysis and segmentation of data.
BONUS: 8 Form Design Best Practices and Examples
Forms can encourage people to give you details about themselves or frustrate them so much they decide to take their business elsewhere. Since there are various decisions associated with form design, a good starting point is to see what companies do well.
Here are eight best practices, plus examples you can use for inspiration.
1. Use on-brand imagery
Assuming you’ve put substantial time and effort into creating a strong brand image for your site, it’s ideal if your contact form follows the theme. Otherwise, people could be confused and experience a sense of disconnect.
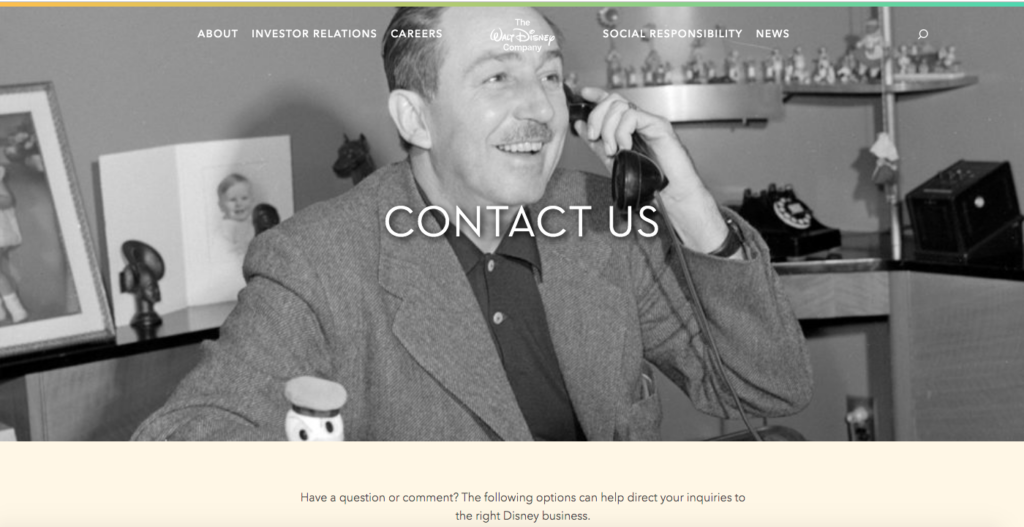
The contact page for The Walt Disney Co. draws people in by using an immediately noticeable header image. It features a black and white photograph of Walt talking on the phone with a happy and open expression on his face. There’s also a Donald Duck figurine partially visible near the bottom of the picture.

If a person scrolls down from there, they see categorized groups of links that go to the right contact forms. Whether someone needs to get in touch with a specific Disney park, has a media inquiry or wants to make a donation, links to forms for doing all those things and more appear neatly organized below the image.
Using such a prominent picture in the header of the forms page works well here because it helps set the tone The Walt Disney Co. undoubtedly wants to achieve. The welcoming image on Walt Disney’s face helps encourage site visitors to reach out with their concerns, comments or questions.
When you get involved with choosing pictures for a form, think about whether a selection would support your brand image and ideals. If not, keep searching for a better option. The Walt Disney example shows how much power a picture can have. However, if an image seems distracting or ill-suited for the form, it won’t strengthen your brand.
2. Take users to different forms based on needs
No matter the nature of your business, visitors will come to your website for a variety of things. That’s why having a form field that says “Your comment” may not be specific enough.
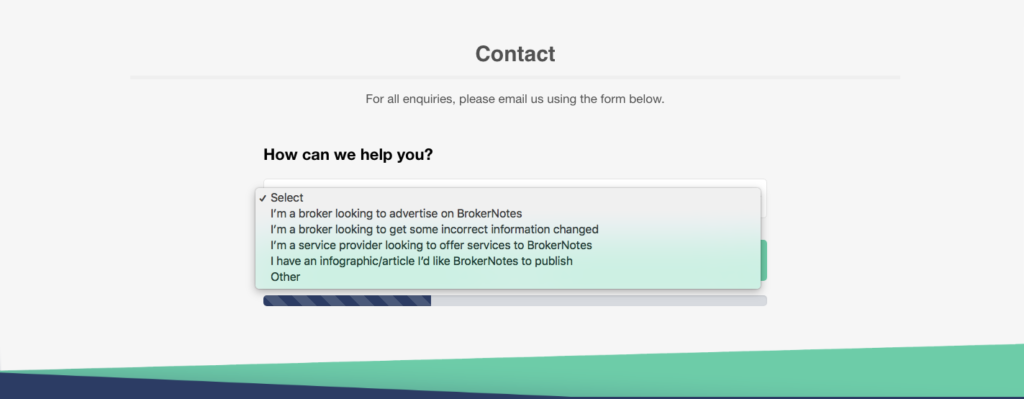
The alternative is to design the form to generate different fields based on how someone responds to an initial question. BrokerNotes, a site that helps people find stockbrokers, takes this approach with its contact form with excellent results.

Notice how the first question on the form includes a drop-down menu. People can use it to get more specific about the nature of their queries. Once they make a particular selection, additional form questions appear based on what they chose.
Check out the progress bar at the bottom of the form, too. Many people appreciate a general idea of how long it will take to complete the questionnaire. The bar updates with each page of questions a person answers, helping them estimate when they’ll be done.
Consider using this approach, especially if the questions people ask generally fall into several distinct categories. The BrokerNotes form has an “Other” option for people’s needs that don’t match what’s on the list. If people choose it, they see a “Message” form field next and can type into it. In all other cases, the form fields following the first choice relate to what the site visitor indicated they need.
3. Give people expected response times
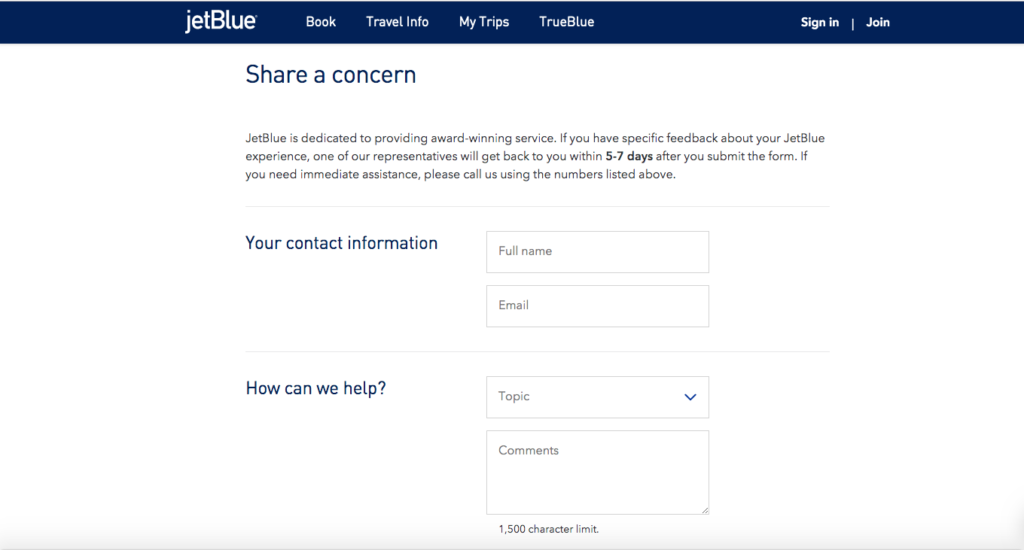
Another best practice for forms is to tell people the average time they’ll need to wait for a response. Providing that information allows them to decide whether using this method is the best option to get their questions answered. Airline brand jetBlue does that with a form appearing at the bottom of its contact page.

The date range provided in bold text clarifies that people should not expect near-immediate results. However, other options for getting assistance appear above the form on this page.
The airline first provides some links to topic-based help pages related to the questions people ask most often. From there, they can start a chat with a representative or find the right phone number to call for their region.
However, as the “Share a Concern” header indicates, the form works best for people who want to raise complaints. jetBlue representatives do not intend for travelers to use it for urgent needs. Interestingly, the contact form includes an “I’m traveling within 48 hours” checkbox, even though the paragraph above the fields instructs people to use other methods to get fast help.
If you go with this approach, look at your current customer service metrics and figure out how quickly your team can realistically get back to people. Saying they can expect a response in 23-48 hours sounds great, but your company must be able to uphold that promise.
4. Clarify the required fields for your form
A well-designed form also tells people which fields they must fill out and which are optional. Some visitors may think it’s sufficient to provide their name and a comment when that’s not the case. They become frustrated if the form doesn’t submit because they failed to provide all the information a company requires.
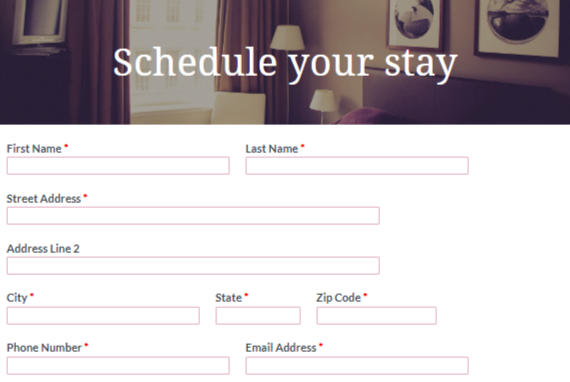
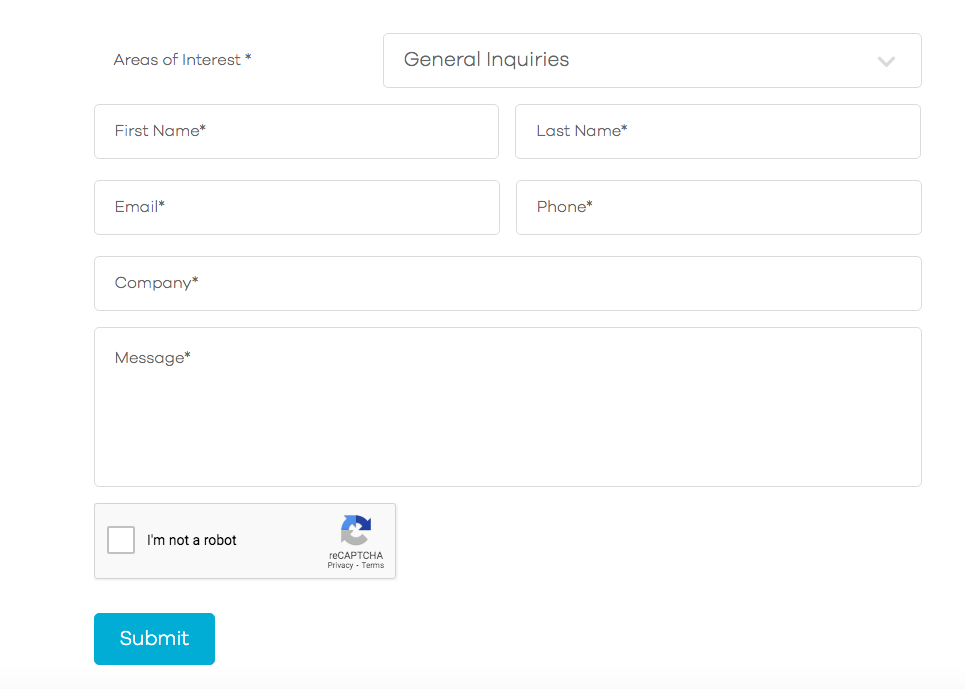
Ninth Wave is a company that offers an open banking platform for sharing permissioned information. Its form uses asterisks to confirm that people must enter data into every field to successfully submit their information. That’s a widely utilized choice that provides friction-free experiences when interacting with forms. This example catches attention without becoming too distracting.

Some companies go further and explicitly note that an asterisk or other chosen symbol denotes a required field. However, most people now understand what an asterisk on a form means, making it often unnecessary to spell it out for them.
If a form requires people to enter data in a particular format — such as when choosing an email address or a password — companies may also use a green checkmark or red X format. It helps keep site visitors on the right track by confirming when they type things correctly.
Think about how you might draw attention to required fields in other ways, too. For example, showing those in a red, bolded text could reinforce your use of asterisks. The Ninth Wave example uses a two-column design for parts of the form. That’s another smart choice because it prevents having to scroll a lot. Reducing the required scrolling also helps people notice all the fields they must complete.
5. Reduce repetitive actions when possible
Creating an outstanding form also involves thinking ahead about how to streamline a person’s experience. E-commerce merchants often do that by urging first-time guest shoppers to sign up as registered users. The site typically populates the registration form with content that people recently inputted when placing orders. Doing that makes them more willing to complete the fields, given that many of them already include the required information.
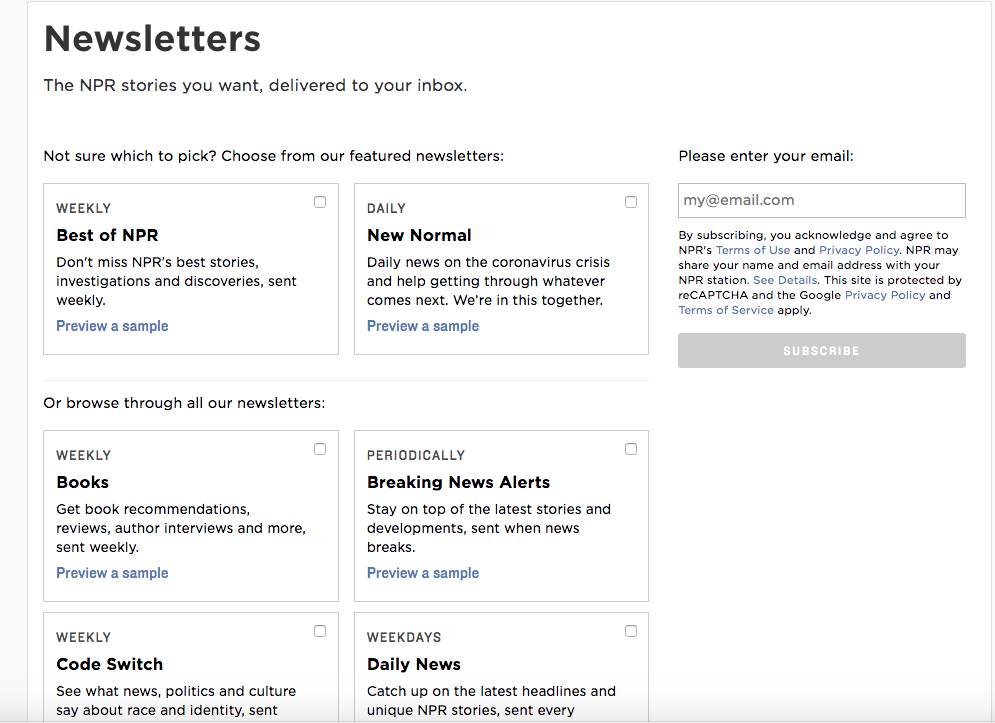
Another possibility is to let people accomplish several things simultaneously. NPR did that when designing a form that site visitors use to sign up for its newsletters. Since the organization has so many, it made the most sense to create an option that allowed registering for several at once.

The only field people fill out contains their email address. Before submitting the form, though, visitors select checkboxes to indicate which newsletters they want to receive. Besides the top section showing the featured newsletters, people can scroll down to see all their options.
This example also does an admirable job of offering transparency. The form tells people how frequently the newsletters come out and lets them see samples before signing up within the box for each option.
Think about what you could do to decrease how much time people spend providing information to you when designing a form. Many will eagerly give details to you — especially when getting something in return for doing it. However, they’ll appreciate it if you do what you can to minimize the effort required to interact with forms.
6. Strike the right tone
It’s also ideal if your form matches the tone used in the rest of your website. Additionally, it should be appropriate for your business. If your company is a doctor’s office or a bank, using a lighthearted tone is probably not the best choice. However, using a bit of humor can sometimes win people over if it supports your overall company brand.
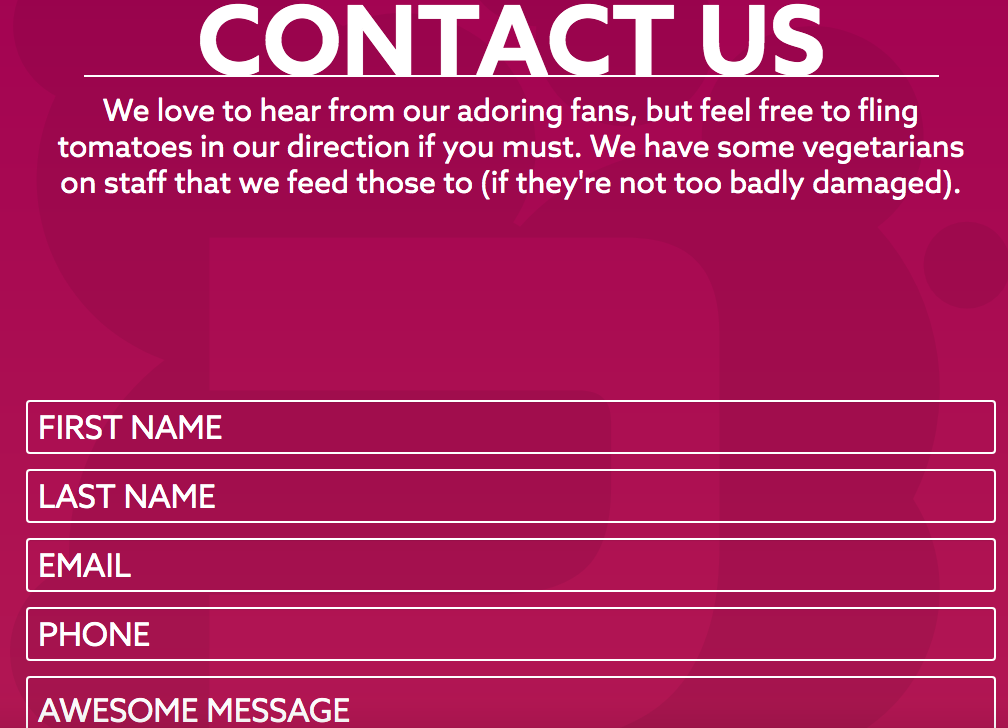
For example, Nebular is an agency that helps clients design engaging marketing content, ranging from virtual reality experiences to iPad games. Its contact form example shows that you don’t always need to stick to a formal tone.

The part at the top assures that even if you’re so upset as to throw tomatoes, the company will put them to good use. It also bears mentioning the tagline is “100% chance of awesome.” That gives the “Awesome Message” field a double meaning. The word matches the company’s desired hip tone, plus strengthens its brand messaging.
This form also follows a best practice with the use of contrast. The white-hot pink color scheme makes it easy for a person to verify they type the right details into each field. Nebular’s decision to make the fields and font large also aid readability. As you select which tone to use, don’t ignore or forget to implement other best practices. A form should ideally include several at once rather than just doing one thing well.
7. Make accessing assistance straightforward
The impulse to seek help from a fellow human when needed comes naturally to people. However, they often forget that the answers they require may already be available elsewhere. Your form could also include links to resources that could help people get help without submitting a form.
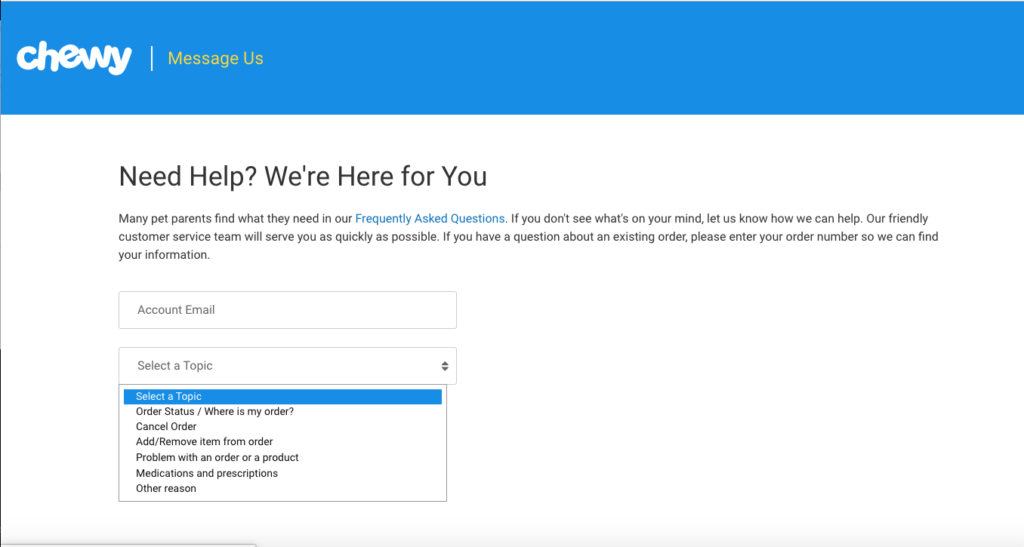
Pet supplies company Chewy implemented that best practice by linking to the “Frequently Asked Questions” section in the text above the fields. Notice how the form also refers to visitors as pet parents, which aligns with Chewy’s brand voice.

Other companies suggest that people look on managed forums to see if other customers asked the same questions and already got them answered. You want to emphasize that filling out a form is one of many ways to get help — but perhaps not the fastest.
One downside of this form that actually reduces accessibility is that it requires a person to have an account with the site before using it. Avoid following that strategy, if possible. Some people may have questions they want answered before they decide to become customers. You don’t want to give the impression that people have to work too hard to get assistance.
8. Specify what people get for registering
Many of your customers will offer details that can help you cater to their needs. You’re most likely to get the best results by telling people the precise benefits they’ll get from engaging with your form and providing accurate information.
Ella’s Kitchen is a company that provides foods for babies and toddlers who are being weaned off milk. The company offers a contact form that parents can use to get tools that boost their chances of success in what otherwise may seem like a daunting task.

The form is more extensive than most others covered here. It includes questions about cooking preferences and what someone most often looks for when shopping for baby food.
However, the company tries to make it worthwhile for people by describing what they get for their time. The top of the form highlights the four things someone will receive after registering. Such a design choice makes it more likely they’ll scroll down and start entering content into the fields.
If you’re going to require more than a minute of someone’s time for them to complete a form, telling them they’ll get “exclusive perks” or “member-only previews” may not be enough to interest them. The Ella’s Kitchen approach gets the relationship off to a strong start with clarity rather than vagueness.
Start Creating Fantastic Forms Today
You now know that numerous elements make some forms stand out from the rest. Whether you’re creating one for a newsletter, customer service page or something else, keep these excellent examples and tips in mind to benefit from valuable guidance.
There are numerous online form builder apps and tools available. Every business has different needs and objectives, which is why the best-fit form builder tool differs from business to business.
When it comes to deciding what form builder suits you the best, the main categories that differentiate each of them are: the UI, ease of creating a simple form, pre-built templates, reporting & analytics, advanced features, integrations available and compatibility with WordPress or can be used across anywhere using the embedding options.
Each form builder has unique features and offerings. So, go with one that is perfectly suited for your business needs.